WordPress has revolutionized the way we create content for websites. Gone are the days of clunky interfaces and limited functionalities. The Gutenberg editor, introduced in WordPress 5.0, has transformed content creation into an intuitive and enjoyable experience.
This comprehensive WordPress Gutenberg Editor Tutorial will equip you with all the knowledge you need to master the Gutenberg editor and craft stunning content for your WordPress website.
What is the Gutenberg WordPress Block Editor?

The Gutenberg editor, also known as the block editor, is a fundamental shift from the traditional text-based editor in WordPress. It introduces a modular approach to content creation, where you build your content using pre-defined blocks. These blocks can be anything from paragraphs and headings to images, videos, buttons, and more. You can easily drag, drop, and arrange these blocks to structure your content in a visually intuitive way.
Key Features of the Gutenberg Block Editor
- Block-Based Editing: The core of Gutenberg lies in its block system. These blocks act as building components for your content, allowing you to structure your webpages with flexibility and ease.
- Rich Text Editing: Gutenberg offers a feature-rich text editor within the blocks themselves. You can format text, add links, and embed media directly within the blocks.
- Visual Editing: Say goodbye to code! Gutenberg provides a visual interface for editing your content. You can see the layout and formatting of your content as you build it, making it easier to achieve the desired look and feel.
- Responsive Design: Gutenberg ensures your content looks great on all devices. As you edit your content, you can preview how it will appear on desktops, tablets, and mobile phones.
- Version History: No need to worry about losing your work. Gutenberg keeps track of your revisions, allowing you to revert to previous versions if needed.
- Customizable Blocks: While Gutenberg offers a vast library of pre-built blocks, you can also extend its functionality with additional blocks from themes and plugins.
Pros and Cons of the Gutenberg Editor
Pros:
- User-Friendly: The block-based layout makes it easier for beginners to create professional-looking content.
- Flexibility and Control: Gutenberg offers more control over your content structure and layout compared to the classic editor.
- Visually Appealing Content: The visual editing interface helps you create visually engaging content.
- Mobile-Friendly Editing: Gutenberg allows for seamless content creation on mobile devices.
- Rich Media Integration: Embedding multimedia elements like images, videos, and audio is a breeze with Gutenberg.
Cons:
- Learning Curve: For users accustomed to the classic editor, there might be a slight learning curve in adapting to the block-based system.
- Limited Functionality (Out-of-the-Box): While Gutenberg offers a good range of blocks by default, some functionalities might require additional plugins for more advanced layouts.
- Theme Compatibility: Not all themes are fully compatible with Gutenberg yet. Ensure your theme is Gutenberg-ready to avoid any layout issues.
How to Use the Gutenberg Block Editor

Starting with the Gutenberg Block Editor
- Create a New Post or Page Navigate to your WordPress dashboard and click on “Posts” or “Pages” to create new content.
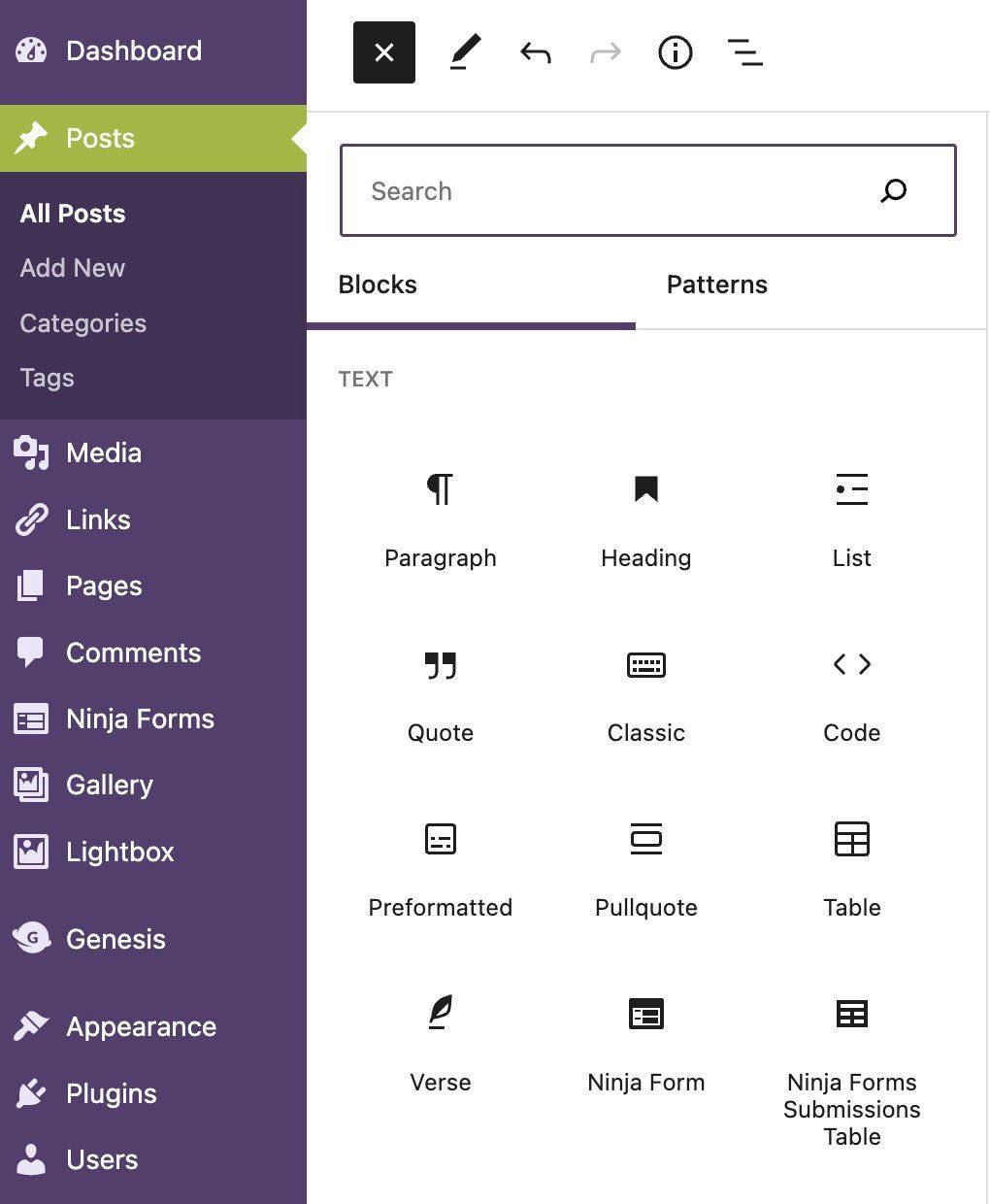
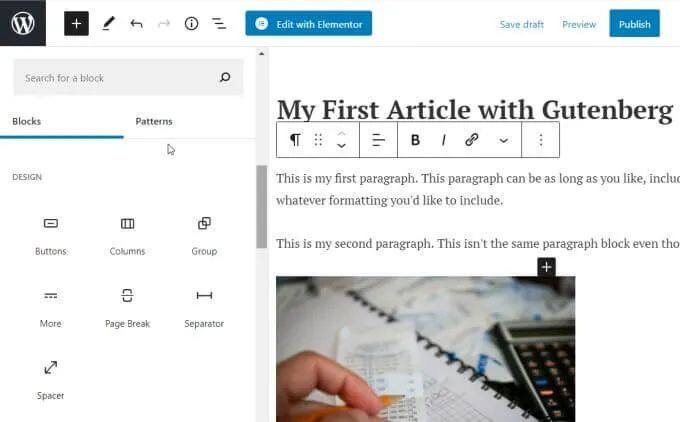
- The Gutenberg Interface You'll be greeted by the Gutenberg editor interface. The editing area will be blank, and you'll see a block inserter on the left-hand side.
How to Add Blocks

There are two primary ways to add blocks to your content:
- Using the Block Inserter: Click the “+” icon on the top left corner or within the editing area. A search bar and a variety of block categories will appear. You can browse through the categories or search for specific blocks by keyword.
- Using Keyboard Shortcuts: Gutenberg offers keyboard shortcuts for faster block insertion. For example, typing “/” followed by the block name will open the block search menu.
How to Edit Blocks
Once you've added a block, you can edit its content directly within the block. Most blocks will have their own set of editing options within the block settings panel on the right-hand side of the editor.
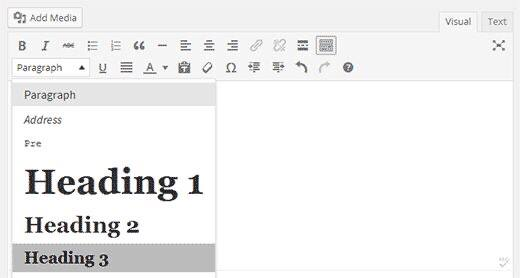
How to Add Headings

Headings are crucial for structuring your content and improving readability. To add headings, use the “Heading” block and choose the appropriate heading level
How to Add Written Content
The “Paragraph” block is the workhorse for adding written content to your posts and pages. Simply click on the block and start typing your text. You can format the text using the formatting options available within the block toolbar.
How to Add Tables
Tables can be a great way to present data in a structured format. Use the “Table” block to insert a table into your content. You can define the number of rows and columns and populate the cells with your data.
How to Add Images
Images are a powerful tool for enhancing your content's visual appeal. There are two ways to add images with Gutenberg:
- Using the “Image” Block: Click on the “Image” block and upload an image from your computer or choose one from your media library. You can adjust the image size, alignment, and add captions within the block settings.
- Drag and Drop: Drag and drop an image directly from your computer's files into the editing area. Gutenberg will automatically create an image block for you.
How to Add Videos
Embedding videos from popular video-sharing platforms like YouTube and Vimeo is straightforward with Gutenberg. Use the “Video” block and paste the embed code from the video hosting platform.
How to Add Links
Linking to other relevant content within your website or external sources is essential for user engagement. To add links, highlight the text you want to link, and click on the “link” icon in the block toolbar. You can then enter the URL of the web page you want to link to.
How to Add Buttons
Buttons can be a great call to action for your readers. Use the “Button” block to add a button to your content. You can customize the button text, style, and link it to a specific webpage.
How to Embed
Gutenberg allows you to embed various content types from social media posts to audio playlists. The specific blocks will vary depending on the platform you want to embed from. Look for the relevant block (e.g., “YouTube” block) and follow the platform's instructions to generate the embed code.
How to Publish a Blog Post

Once you're happy with your content, click on the “Publish” button located in the top right corner of the editor. Choose whether you want to publish the post immediately or schedule it for a later date.
Simple Shortcuts for Gutenberg Editor
- Adding a New Block: Press “+” or Enter
- Saving Draft: Ctrl + S (PC) or Command + S (Mac)
- Bold Text: Ctrl + B (PC) or Command + B (Mac)
- Italic Text: Ctrl + I (PC) or Command + I (Mac)
- Undo: Ctrl + Z (PC) or Command + Z (Mac)
- Redo: Ctrl + Y (PC) or Command + Shift + Z (Mac)
- Preview: Esc key
- Full-Screen Editing: Shift + Alt + F (PC) or Option + Command + F (Mac)
- Move Block Up/Down: Ctrl + [ (Up) / Ctrl + ] (Down) (PC) or Command + [ (Up) / Command + ] (Down) (Mac)
- Duplicate Block: Ctrl + D (PC) or Command + D (Mac)
- Transform Block to Paragraph: Ctrl + Shift + T (PC) or Command + Shift + T (Mac)
- Open Inspector (Block Settings): Ctrl + E (PC) or Command + E (Mac)
- Write in Bold: Ctrl + Shift + B (PC) or Command + Option + B (Mac)
- Write in Italics: Ctrl + Shift + I (PC) or Command + Option + I (Mac)
- Create Ordered List: “/” then type “ul” and press Enter
- Create Unordered List: “/” then type “ol” and press Enter
Disabling the Gutenberg Editor
If you're more comfortable with the classic editor, you can temporarily disable Gutenberg with plugins like “Classic Editor.” However, it's recommended to familiarize yourself with Gutenberg as it's the future of WordPress content creation.
There are two main ways to disable the Gutenberg editor in WordPress:
- Using a plugin: This is the easiest and most recommended way. There are several plugins available that can disable Gutenberg, but the two most popular are:
- Classic Editor: This plugin is the official plugin recommended by WordPress. It will simply disable Gutenberg and revert you to the classic editor.
- Disable Gutenberg: This plugin offers more granular control over Gutenberg. You can use it to disable Gutenberg for all users, specific user roles, or even specific post types.
- Using code: You can also disable Gutenberg by adding a code snippet to your theme's functions.php file. However, this method is not recommended for beginners as it can break your site if done incorrectly.
Here are some things to keep in mind when disabling Gutenberg:
- The Classic Editor plugin is no longer officially supported by WordPress. This means that it may not receive security updates in the future.
- Disabling Gutenberg may cause compatibility issues with some themes and plugins.
If you're not comfortable with code, using a plugin is the best way to disable Gutenberg. If you do decide to use code, make sure to back up your website first.
FAQ
Q: Is Gutenberg a good editor?
A: Gutenberg is a powerful and user-friendly editor that offers a significant improvement over the classic editor. It provides more flexibility, control, and a visually appealing editing experience.
Q: What if I don't like Gutenberg?
A: While Gutenberg is the default editor, you can use plugins like “Classic Editor” to temporarily switch back to the classic editor. However, it's recommended to learn Gutenberg as it's the future of WordPress.
Q: Can I use Gutenberg with my existing WordPress themes and plugins?
A: While Gutenberg strives for compatibility, it's always a good practice to check if your theme and plugins are Gutenberg-ready. Outdated themes or plugins might not function optimally with Gutenberg. You can usually find compatibility information on the theme/plugin developer's website.
Q: How do I add custom fonts with Gutenberg?
A: Gutenberg doesn't offer built-in functionality for adding custom fonts. However, you can achieve this using themes that support custom fonts or by installing plugins like “Easy Google Fonts.”
Q: What are Gutenberg Blocks Plugins?
A: Gutenberg block plugins extend the functionalities of the editor by providing additional pre-designed blocks. These blocks can be anything from custom social media share buttons to advanced pricing tables or progress bars.
Q: Is Gutenberg good for SEO?
A: Gutenberg itself doesn't directly impact SEO. However, the content you create with Gutenberg and how you structure your website can influence SEO. For instance, using proper headings, adding meta descriptions, and optimizing images for SEO remain essential practices.
Q: Where can I find inspiration for Gutenberg block layouts?
A: Numerous websites showcase creative Gutenberg block layouts. You can search online for “Gutenberg block examples” or visit websites like Gutenberg Hub (https://gutenberghub.com/) to explore various layout ideas and get inspired for your own content creation.
The Gutenberg editor marks a significant shift in WordPress content creation. By embracing its block-based system and exploring its functionalities, you can create engaging and visually appealing content for your website. If you're new to Gutenberg, this guide has equipped you with the essential knowledge to get started. With practice and exploration, you'll master Gutenberg and unlock its full potential for crafting exceptional content.
Need Help with WordPress Gutenberg Editor?
While Gutenberg is user-friendly, there might be times when you need assistance customizing your website or creating advanced layouts. That's where WPFlat can help. Our team of WordPress experts has extensive experience with Gutenberg and can provide you with the guidance and support you need to create a stunning website that meets your specific needs.